介绍
[!NOTE] Obs’蛋’
为啥喜欢叫obs’蛋’,其实源自之前第一次接触到这个笔记软件的时候很搞笑,估计是看快了,然后我们就每次都说你的’蛋’呢!其实是obsdian了啦哈哈哈哈哈哈哈,今天也算是正式体验了一把obs’蛋’,是真的好用,配合社区插件,很强大!捣鼓一个上午,装了10多个插件感觉每次用这种支持社区插件的工具效率都会高很多!开源万岁!!!
搭配ai用起来会非常滴爽!!!
🤖🤖🤖自动化推送至GitHubPage(博客),并且实现自动化备份
实现思路
在Obs上Git提交Hexo项目到自己GitHub Page仓库的一个(Hexo)分支中,GitHub随即自动触发Actions将编译好的Hexo静态文件提交到以上仓库的主分支,也就是说Hexo分支保存项目,主分支保存Page页面访问所需要的静态文件。
前提条件
- Hexo 和 Obsidian 的安装
- Git 和 GitHub 的准备
- Obsidian中安装Git (Obisidian插件市场)
- 之前已经完成过hexo博客的远程推送了,对git操作熟悉!
- 具备自己解决小bug的能力
上操作(还不会那我要"喷"你了)
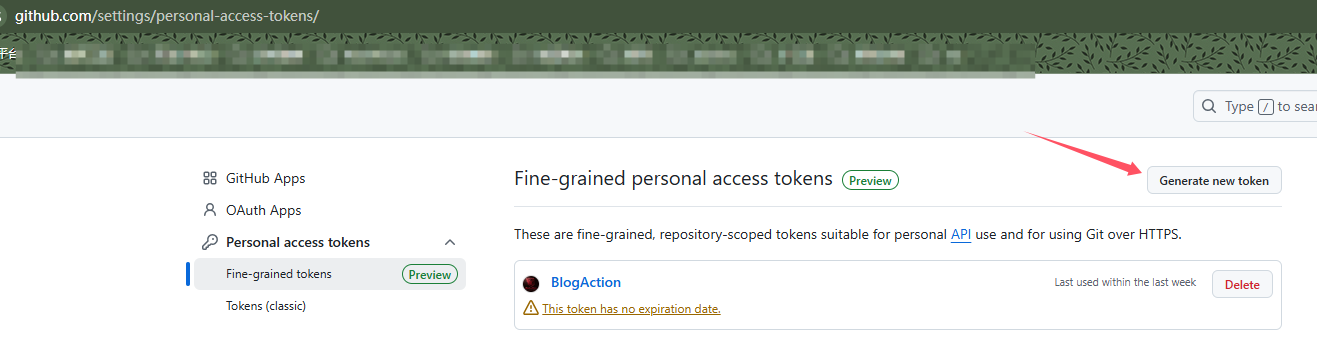
首先GitHub新建一个空仓库生成一个GitHubToken供推送使用

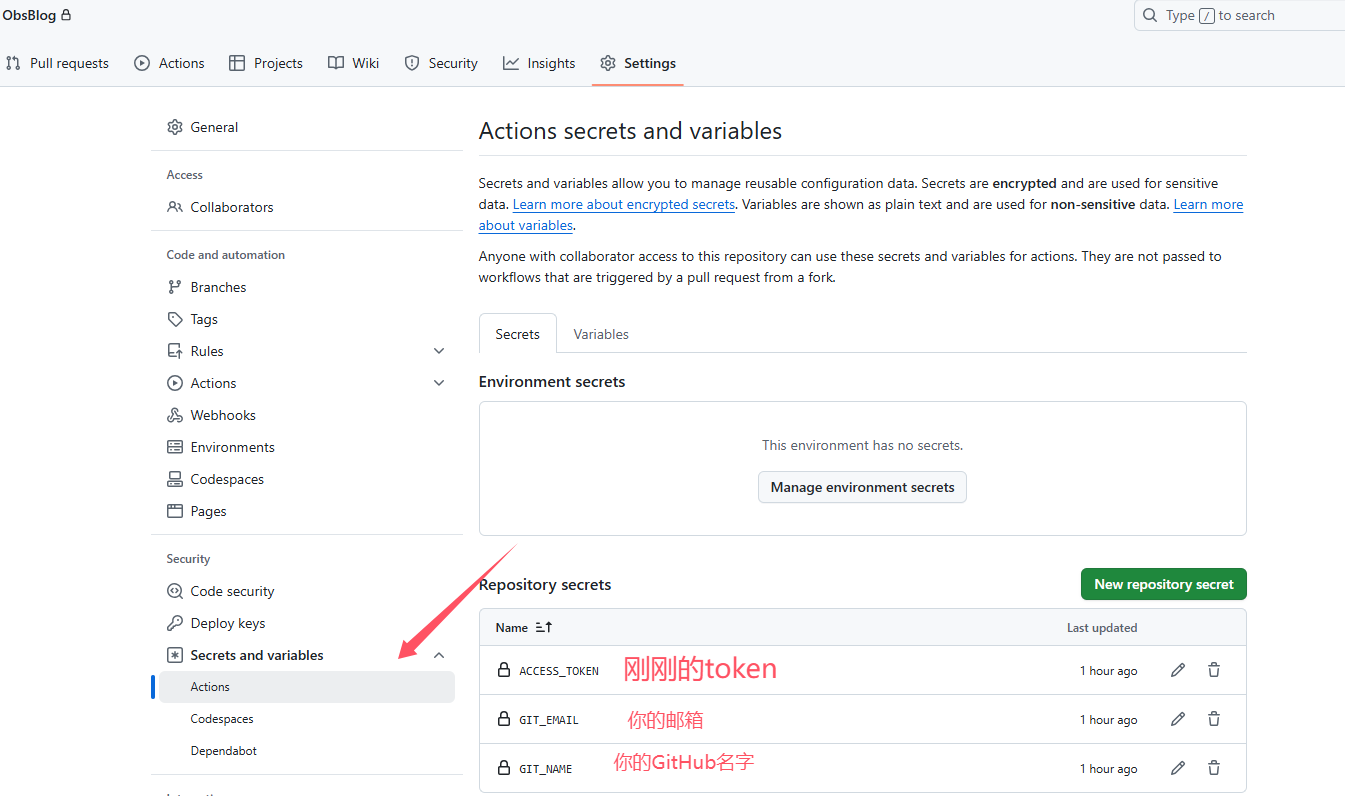
然后将Token填入对应仓库

上面就把云端的事情做完了!然后我们来操办我们本地的事情即可
git起手式
1 | git init #初始化git |
推送后会发现仓库中有两个分支,一个为默认的
main分支,另一个新建的hexo分支,且由于之前命令为git add .,即把根目录中所有文件提交到暂缓区中,故而最终push的文件是根目录中所有未被git忽视的文件。(之后自动化任务中的git push --force --quiet "https://$GH_TOKEN@$REPO" main:main能让生成的文件覆盖main分支中的文件,这样main分支中便是我们需要的public内的文件了)
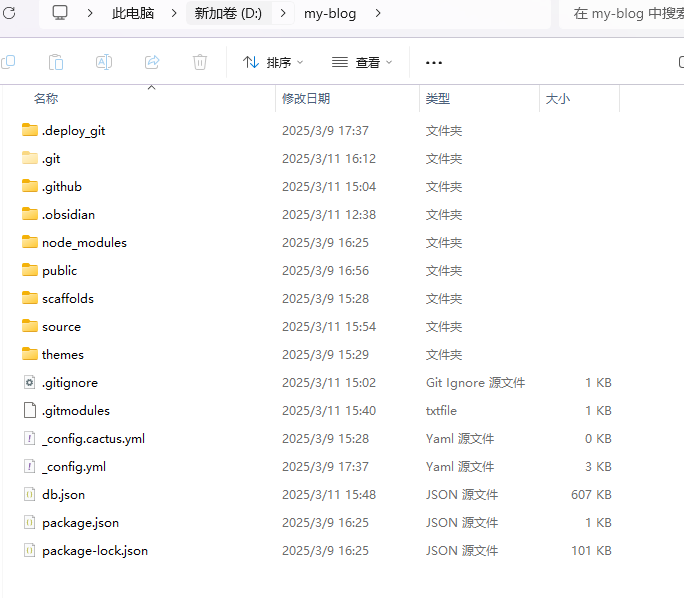
然后去你blog网站根目录运行上面的git初始化操作即可
大概是个这样,不知道哪里是根目录的也不太需要搭博客了,建议记事本.
图片处理问题
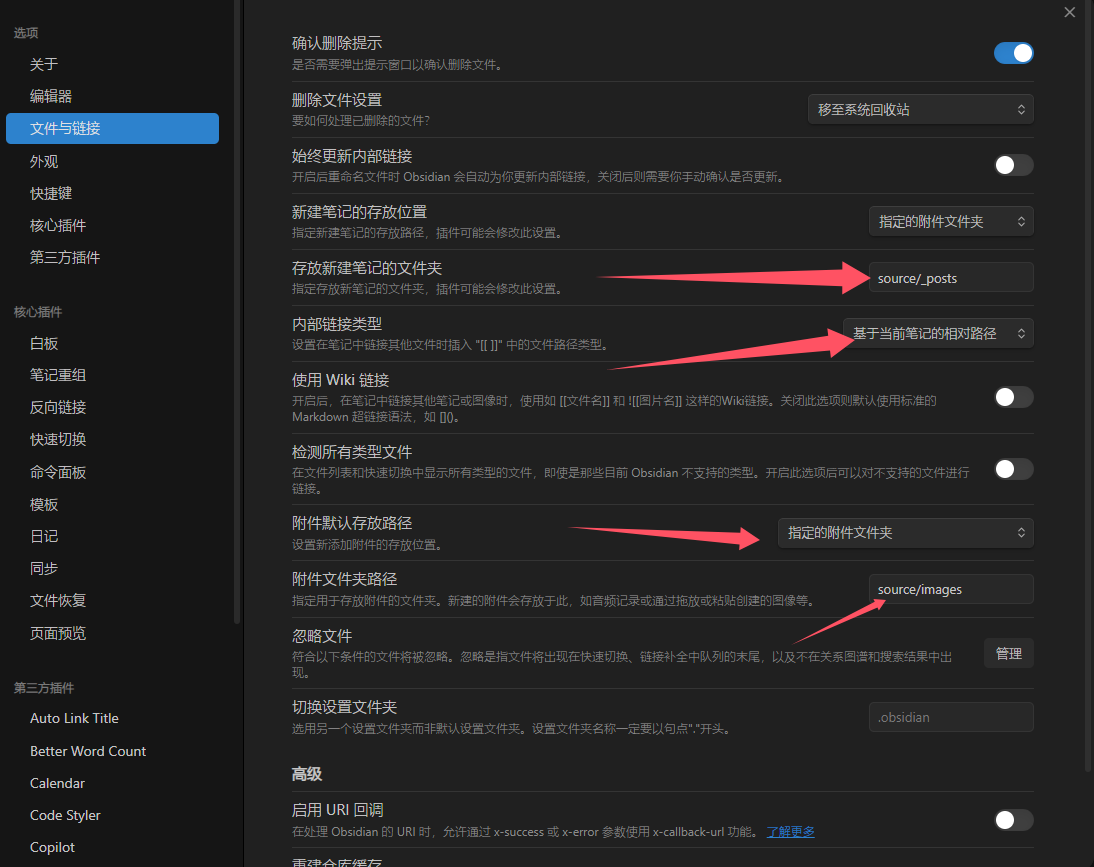
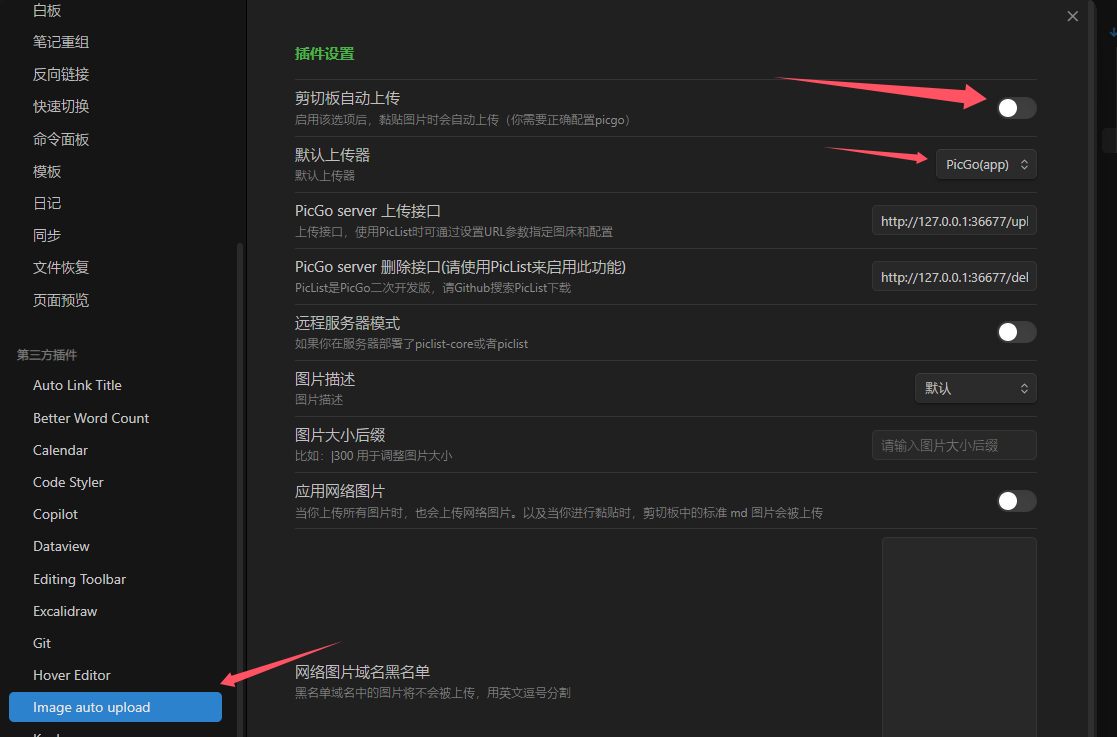
然后我们配置一下图片的问题,来到你的obs’蛋’,如下设置务必修改
上述操作配合GitHub自动化工作流可以一键推送,也方便本地随时查看,后续一劳永逸的事情~
如果你想要通过picgo推送至图床的话些都可以不用调,随意.(缺点是每次本地线下离线状态都看不了图片)

然后新建一个文件到根目录下并填好相关参数:这是我们推送到GitHub要让GitHub Action自动化的配置文件
1 | # 文件路径 .github/workflows/deployment.yml |
完结撒花
然后我们终于可以按下最后一个推送命令了,爽!
1 | git add . |
安全隐私部署
Vercel: Build and deploy the best web experiences with the Frontend Cloud
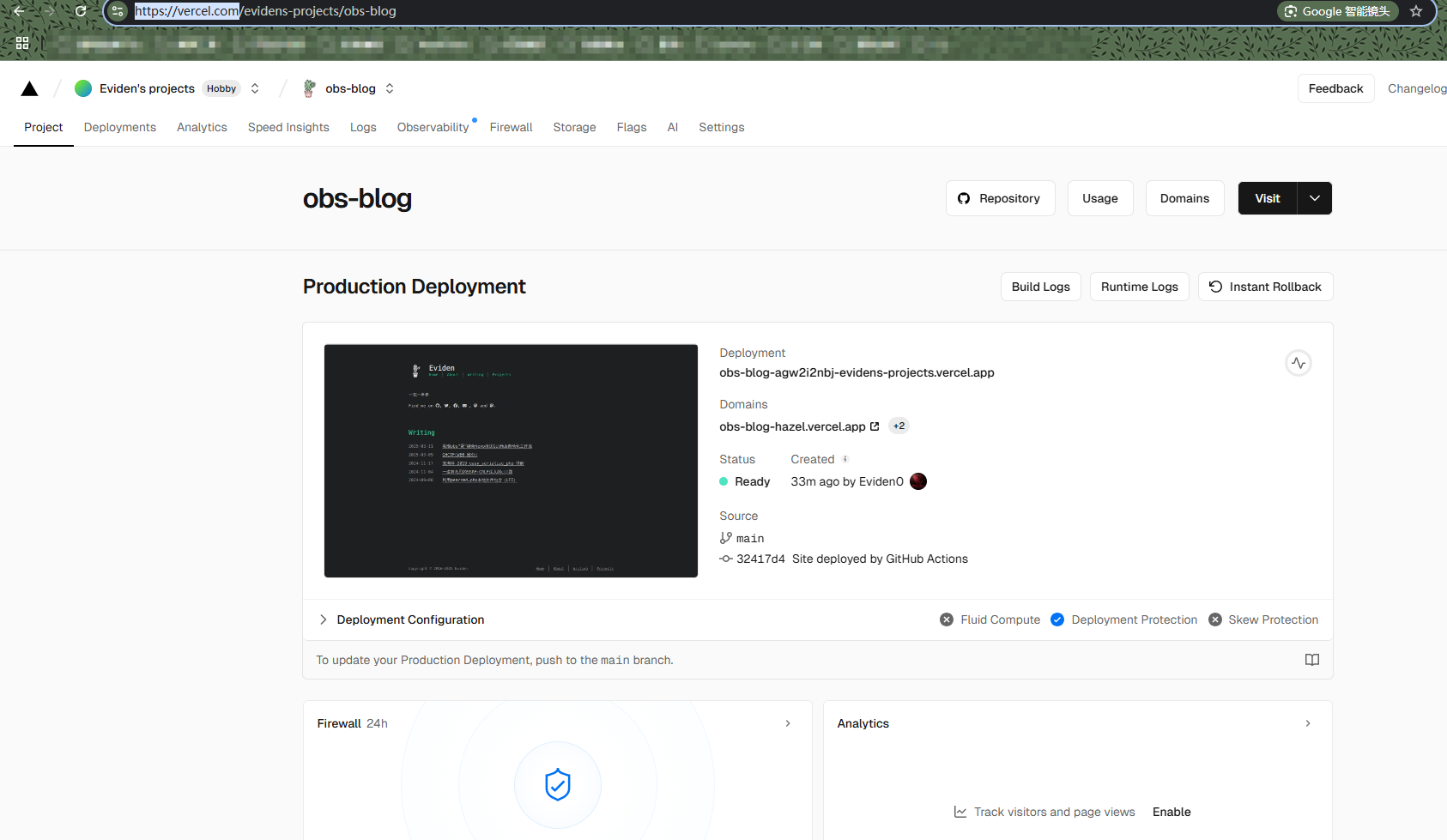
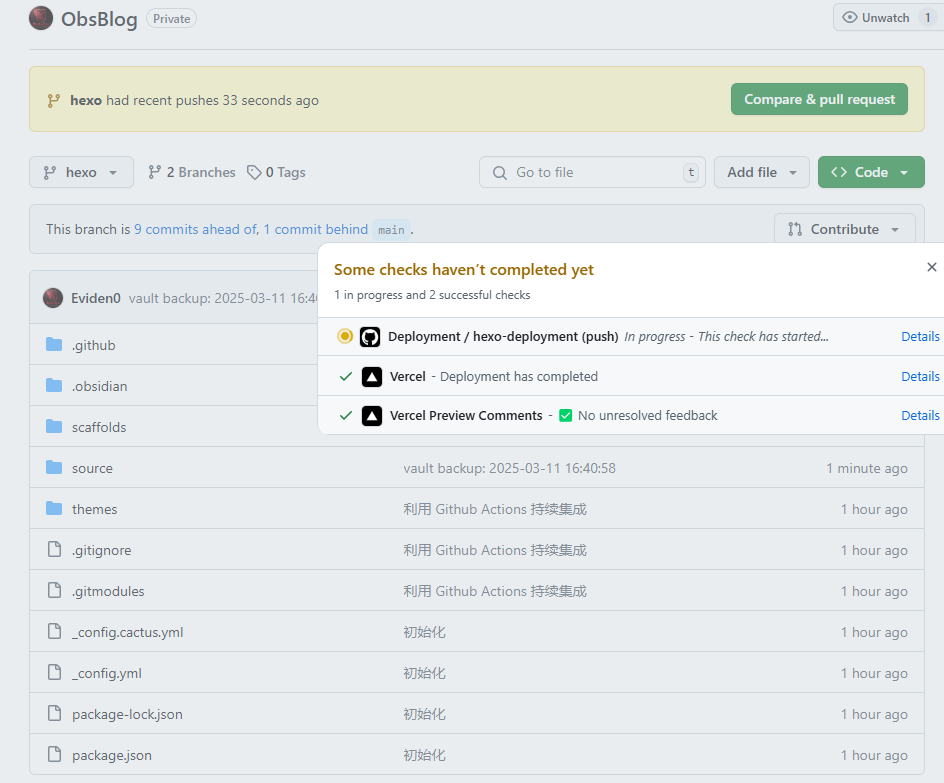
用vercel即可,这样我们的GitHub仓库可以实现完全的Private!!!

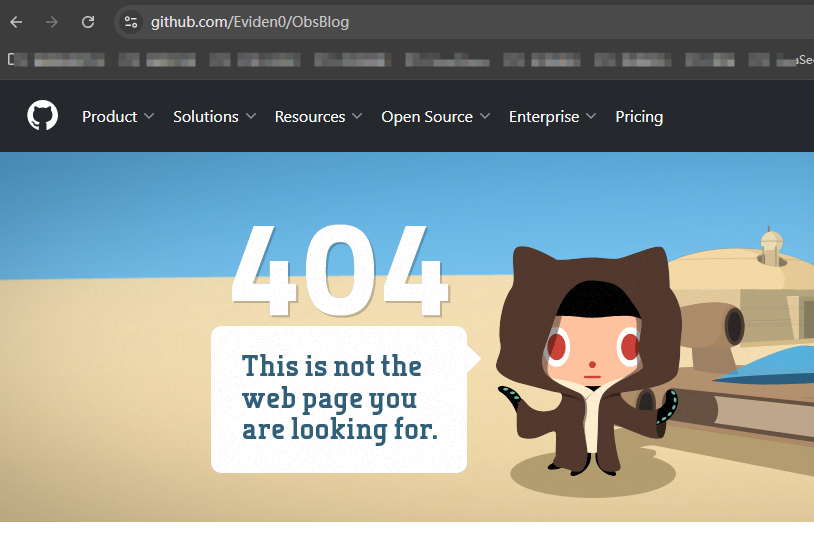
可以看到我们的笔记仓库别人是无法访问的
比起传统的GitHubPages还是好一点,并且可以无限制创建你的网站!
反正大家在国内访问都卡,无所谓你不缺域名的也可绑定一个域名cdn加速也行,记得把图床也换到国内的图床!
踩坑&&注意事项

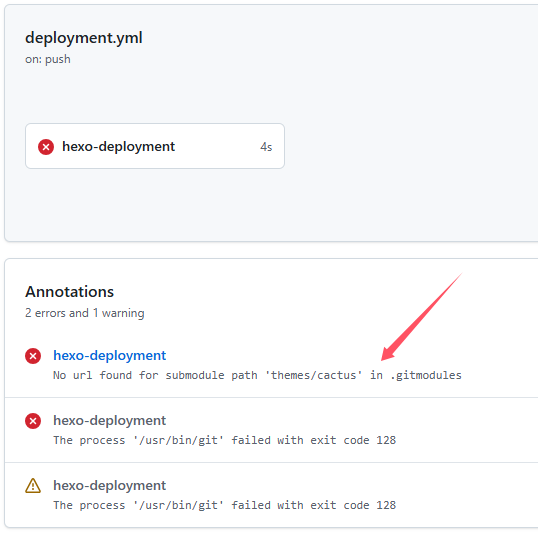
自动化的时候要从主题作者那里拉取对应的主题才行,不然没有子模块,会导致生成失败方法就是在根目录下建立一个文件:.gitmodules
1 | [submodule "themes/cactus"] |
填入对应你自己的主题和作者的github仓库地址即可!
别的坑暂时没有遇到,后续再补充~
展示环节



**Over!!!**🥳🥳🥳
后记
-
解决了最近我没有域名的问题,其实开个域名就搞个博客感觉不是很划算,毕竟魔法的成本还是太低了~
-
比起typora来说,obs’蛋’确实秒杀它!这样我们也不需要担惊受怕用破解版了~
-
pdf导出格式很完整很好看!!!
-
随’
拉’随用,利用GitHub完成多端同步